Using product tags is an excellent way to create buttons quickly and efficiently. First, you must ensure that your products and product tags have already been created. To create products, please see the Creating Products manual page. To create the necessary tags, please visit our Creating Product Tag manual pages.
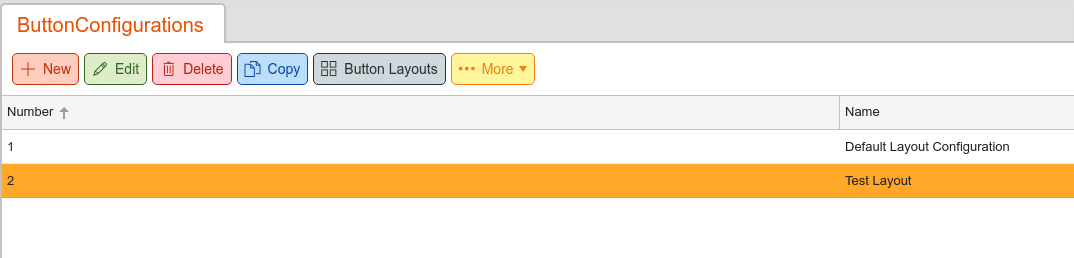
Navigate to the button layout configuration page by going to Settings > Button Configurations.

Once there, select the button configuration that you wish to create a layout for and click Edit. If one does not exist, you must create one by clicking on +New. Once you are on the main button configuration screen, click Button Layouts at the top of the screen to be taken to the button layout list for that configuration. Then, click the +New button at the top of the screen.


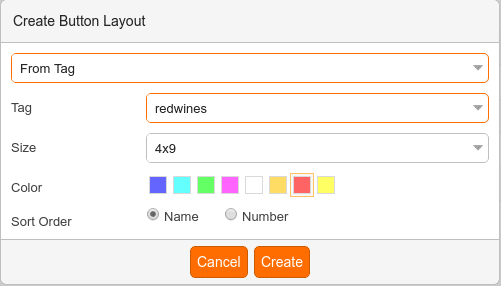
You will be presented with a pop-up dialogue box. It will give you a drop-down menu with a few options on how you would like to create your new button layout. You may choose an Empty Button Layout. If you select From Tag, the screen will change and give you various options for creating your layout.
The options from here consist of the following:
- The Tag you want to use
- The screen Size may be 3×12 or 4×9 (You will need to base this on whether or not you are using the wide-screen mode in your point of sale profile. If you are running in regular mode, 3×12 will work. If you are running in wide-screen, set 4×9. Ensure your layouts follow the same setting; otherwise, you will lose any buttons you have created)
- How you want it sorted (by number or by name)
- What color you would like to use
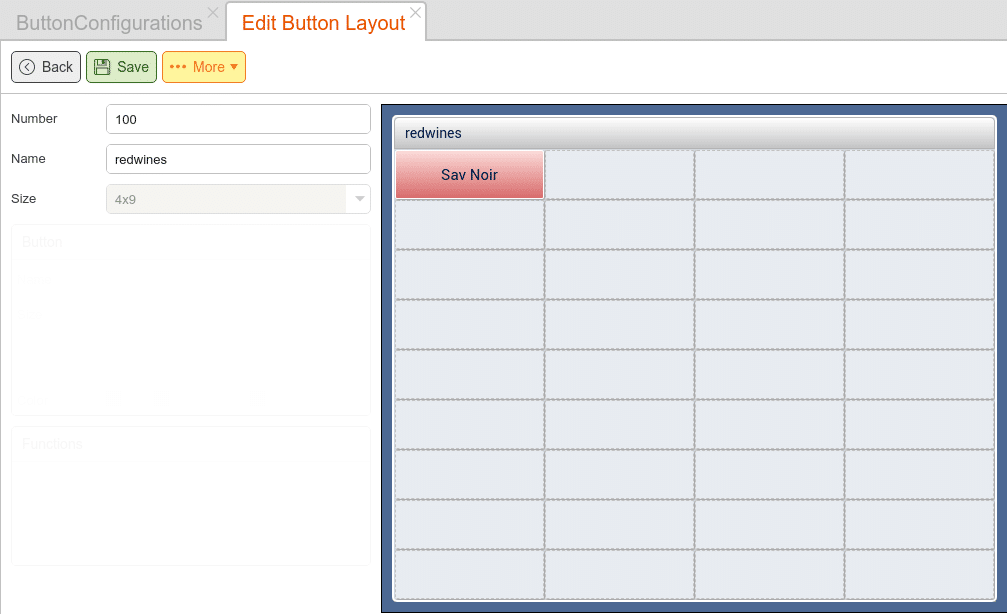
Once you have selected the options you would like to use, click on the Create button. Your new layout will be displayed in the button layout list. Select it to view it.

Once on that screen, you can add additional buttons, remove buttons, and add existing buttons to the layout. For more information on changing a button layout, please refer to our Button Configuration manual page.
To apply and use your layout to a terminal, you will need to create a button on the terminal that allows you to access that button layout. Please see the manual page on Creating POS Buttons / Button Configuration for more information.


