Important Note
Please be advised, WooCommerce-based ticket sales are no longer being supported through our plugin. This functionality has moved to KORONA.events, please see this link for setup information. Original setup information is left on this page for legacy purposes.
KORONA’s WooCommerce integration uses an external point of sale to link accounts. This point of sale will need to be purchased prior to starting this process. If you have not done so please hover over your name on the top right of the KORONA.cloud and select “My KORONA.Cloud Packages” and expand your subscription.
On this page:
Linking Accounts
Note: There are thousands of plugins for WooCommerce. KORONA POS cannot guarantee that our plugin works well with every plugin. You may have to test, configure, and reconfigure for compatibility.
You can perform 10,000 API calls per API user per day. However, you can retrieve or submit up to 500 records per API call. This means, in theory, you can update/create up to 5,000,000 records within 24 hours.
Setting Up Your Integration
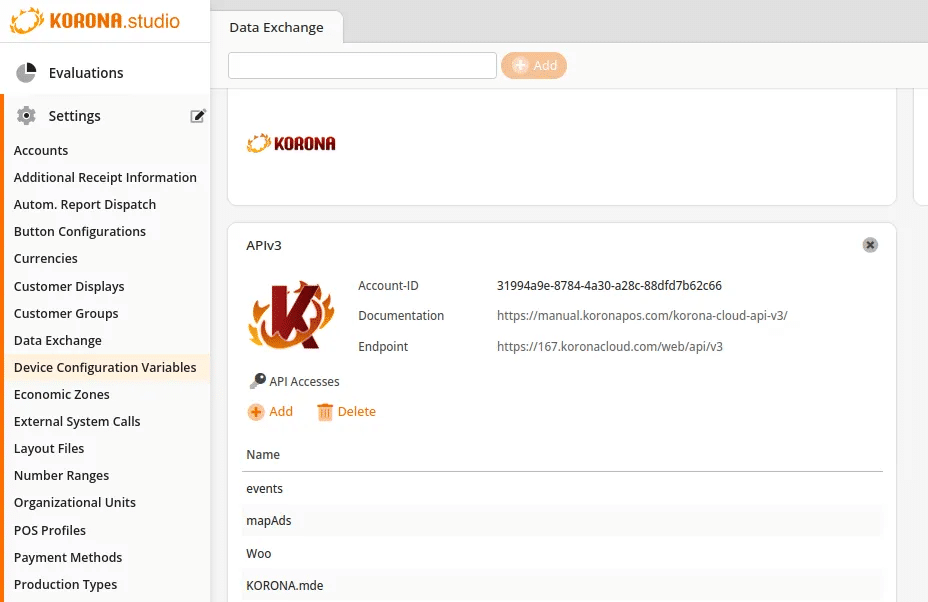
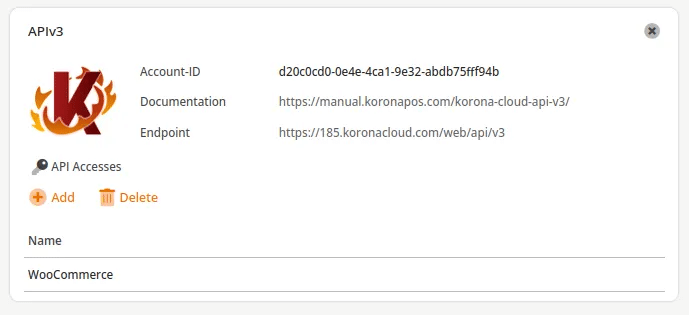
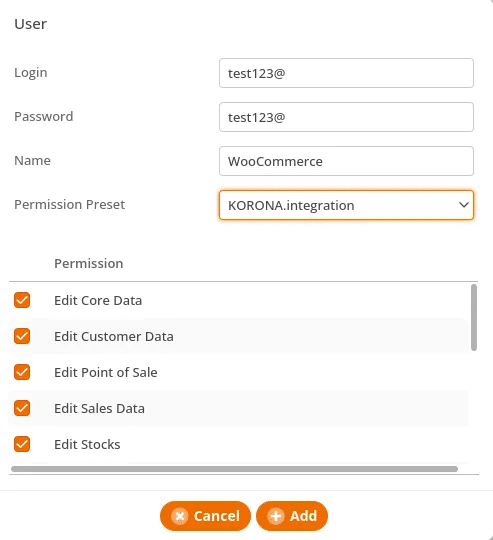
First, log into your KORONA Studio account and navigate to Settings > Data Exchange. Type “API” into the text box and press Enter. In the new field that populates, click “Add API Access.” Fill in the information, give the application a name, create a username and password, select all permissions, and click OK. Copy the Account-ID and Endpoint. You will need them later.
Next, navigate to Settings > Tax and take note of the tax number you wish to use for your online webstore.

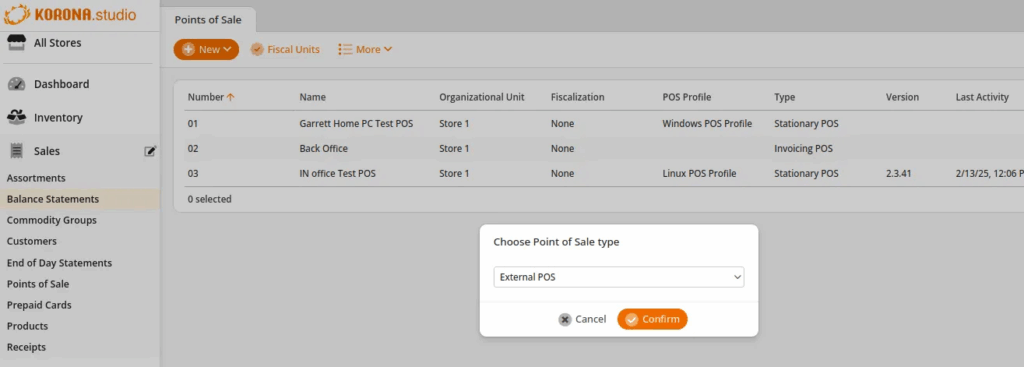
Navigate to Sales > Points of Sale and create a new entry. Select “External Point of Sale.” Fill out the appropriate information and take note of the POS number.

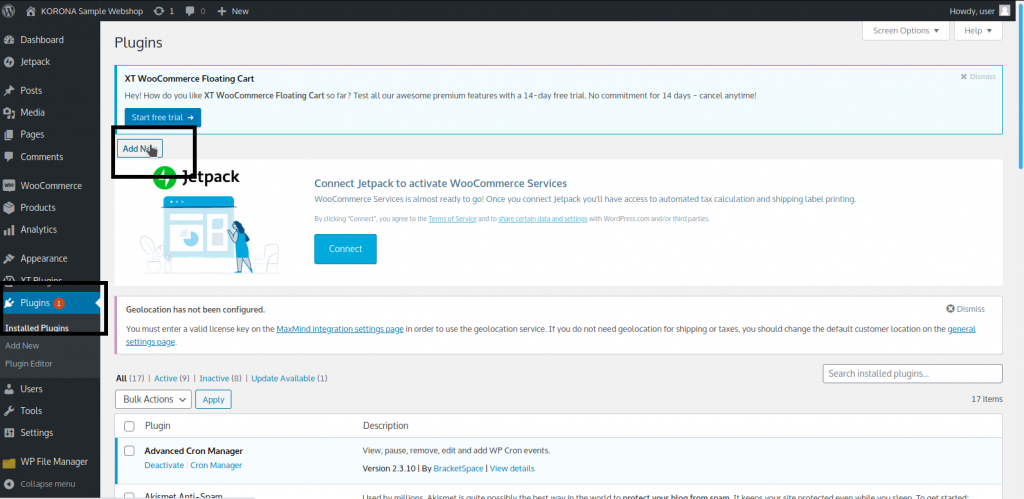
Next, navigate to your WordPress site and add the WooCommerce plugin if you haven’t already. Then, download the KORONA-WooCommerce plugin here.
Navigate to Plugins > Add New and select the ZIP file you downloaded. After it installs, go to Settings > KORONA Settings. Fill out the information here with the information you have noted from the previous steps.

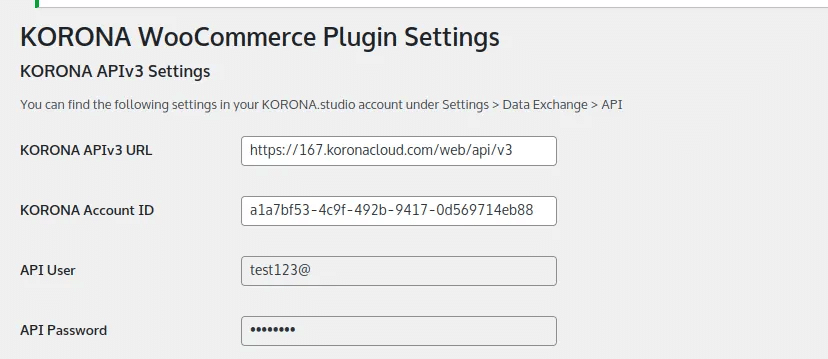
KORONA POS Settings

KORONA Account ID will be listed on the APIv3 snippet in KORONA Studio. Copy that from the cloud and into this field inside of WooCommerce.
KORONA API Endpoint URL will be listed right beneath your Account ID in your APIv3 snippet in KORONA Studio. It is labeled the same. Copy that from Studio and into the field inside of WooCommerce shown below.

KORONA API User will be the same as the “User” you set up when you added a new APIv3 connection. Copy that from the cloud and into this field inside WooCommerce.

KORONA API Password will be the same as the “password” you added underneath that user when you set up this new APIv3 connection in the cloud. Copy that from the cloud and into the appropriate field inside WooCommerce.
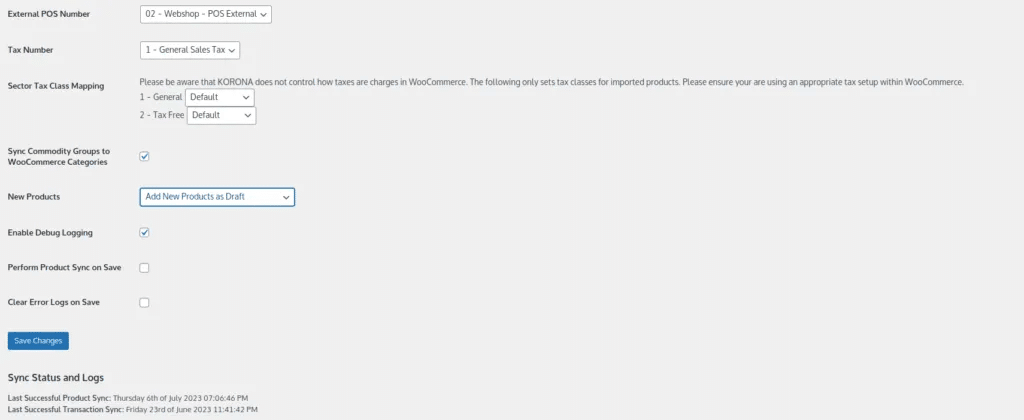
KORONA POS Number will be the number that is listed in the far left column of the points of sale listing inside of KORONA Studio (typically 01, 02, 03, etc.) Copy that from Studio and into the appropriate field inside of WooCommerce (you will need to have created this as an external point of sale from the previous steps).
KORONA Tax Number will be found inside of Settings > Taxes in KORONA Studio that you created in the previous steps. You want to make note of the number on the far left side of the Taxes column. Copy that from Studio and into the appropriate field inside WooCommerce.
WooCommerce Settings
Once you have the basic fields set up, the next step will be choosing how this plugin will behave regarding its connection to KORONA POS.
Syncing KORONA POS Products
You will want this checked if you intend to have your listing of products in KORONA POS reflected on the WooCommerce site. This way, the SKU in WooCommerce should equal the product number in KORONA POS.
This is important because if you already have products in your WooCommerce account you want them to match with existing products inside of your KORONA POS account. Otherwise, products will create themselves inside of WooCommerce along those same conventions.

Draft Sync
Use this feature if you would like products from KORONA POS to be synced to your WooCommerce site as “Drafts” instead of something immediately “published” to your live site.
This is recommended as it will allow you more freedom in customizing the appearance of these products and events on your website cosmetically instead of publishing them as just raw product data passed over from KORONA POS.
Enable Debug
You will probably want this unchecked unless working directly with our support team to troubleshoot an issue via email. This enables a log file to be written, noting the steps the plugin is running. The log file can grow large and waste valuable size on your hosting site.
We recommend having a file manager or FTP access to your WooCommerce site before enabling this option so you can later manually remove the log file and free up that extra space.
More Syncing
Underlying how syncing works in WooCommerce are a few basic principles. Everything will still run through Cron Jobs native to WooCommerce.
Cron Jobs typically runs batches of events inside WooCommerce, such as syncing data. They will try to execute queries of reasonable size so as not to overload the live server processing data. Due to the nature of this, if the job is running or triggered, it may still take some time to complete as it goes through its smaller queries.
This is why the number of Products you see synced at a time may vary from the total amount in your KORONA Account. It splits the job up if it is a large enough data set.
All of your products will be synced to WooCommerce after the setup is done. Please be patient, though, as the size of your database will contribute to the length of time this process takes. New products will be created, and existing products will either be updated or left alone. Depending on how your Cron Job setup is, the sync will be triggered according to those specifications.
If you wish to manually trigger/change the way the job executes, you are free to use whatever Cron Job Manager plugin you prefer. The name of the KORONA Cron Job will be displayed as “Korona_sync_event”
Other Situations that Trigger a Sync
Other situations that will trigger a sync to take place are as follows:
When a product or event is updated/changed in ANY way inside KORONA. This would cause a sync to WooCommerce
From the WooCommerce side, when a sale takes place, that also triggers the sync. Or if an existing order (sale prior to the KORONA connection) has its order status changed, that would cause a sync as well.
What Carries Over with the Sync
All of your products will carry over the data from the Name, Product Number, and Price. You still must manually adjust things such as images and descriptions of those products on your WooCommerce site before publishing.
In Stock vs Out of Stock
The product’s will now be shown as In Stock or Out of Stock based on the warehouse value in KORONA. A product that has 1 or more actual goods in a KORONA warehouse will show as In Stock and an item that has 0 or a negative quantity will be shown as Out of Stock.
Please be aware that this sync takes place about once every 10 minutes and that the inventory number does not get synchronized, just whether it is in or out of stock.
WooCommerce Ticket Integration
Important Note
This functionality is no longer supported. Please see the warning at the top of the page.
Google Map API Key
Used for geolocation/map display on your events. If you have events in WooCommerce that are tied to a location, this will function based on this API key (this is optional; it will not impact your experience with the KORONA POS sync at all).
Sync KORONA POS Events
You will want to use this if you plan on using ticket event sales. Ticket event sales differ from general admission tickets in that they occupy a certain time slot with capacity restrictions.
If you are not using Events within KORONA Studio, you do not need this checked. If you use Events, the events will be synced from KORONA POS and placed inside a new WooCommerce side menu called “Events.”
Show Event Details
This is only applicable to users who have already chosen to select KORONA Sync Events. If you are not using that feature, you can ignore this box.
If you use Events, this corresponds with how the “Category” inside of events is displayed. For instance, if you sell variants of event tickets – child, adult, senior, etc. – this will allow you to display those ticket variants underneath the event itself. If your events are a one-ticket type for all, you can leave this unchecked.
Event Details Template
This simply gives options for how the display of your Event Details appears. There are a variety of displays you can choose from to see which best you prefer.
Syncing
When a customer loads up the events page on a live site, it has to make a live call to determine capacity status. That also triggers a sync.
Your Event data that will carry over is Event Name, Capacity (live updates with sales from both sides), Category (ticket variants), Time Slot, and Time Duration.
Building Out Events Page and Other Short Codes
Events do not list as products on the default product pages. To view events, you must create a new page or post in WooCommerce, and from there, you can use any of our shortcodes to help build out the Events interface.
Here is the master list of options you have for Short Codes
[event-list cat=” org=” style=’grid’ cat-filter=’no’ org-filter=’no’ show=” pagination=’no’ sort=’ASC’]
Here is a brief explanation of how each of these differ in behavior and display
cat:
By default, all events will be shown. However, if you want to show events by list per Category you can use this attribute. Usage format:
[event-list cat=’ID’]
org:
By default, all events will be shown. However, if you want to show just events by Organization you can use this attribute. Usage format:
[event-list org=’ID’]
style:
By default, all events show in a grid format. However, if you want to change the display style to a list view instead use this attribute. Usage format:
[event-list style=’list’]
cat-filter:
By default, all events will be listed without any filter options. However, if you want to change it to have a category filter, use this attribute. Usage format:
[event-list cat-filter=’yes’]
org-filter:
By default all events will be listed without any filter options. However if you want to change it to have an organization filter use this attribute. Usage format:
[event-list org-filter=’yes’]
show:
By default, all events will be listed without any limit on the amount displayed. However, if you want to change it to have set limits, you can use this attribute. Usage format:
[event-list show=’10’]
pagination:
By default, there is no pagination notated with the event list, but if you want to show pagination, you can use this attribute. Usage format:
[event-list pagination=’yes’]
sort:
You can sort the event list by event start date/time. By default, it sorts in ascending format. If you want to change the sorting format, you can modify this attribute. Usage format:
[event-list sort=’ASC/DESC’]
Event Calendar:
If you wish to view the events on a Calendar display, you can use this attribute. Usage format:
[event-calendar]
Additional Helpful Tools
Ticket products must have a ticket definition and a production type with the word “ticket” in the name. Otherwise, WooCommerce will not create tickets.
Turning your ticket number into a QR code in your Customer Receipt Emails.
You’ll notice that inside of the “Email Settings” inside of the KORONA Settings inside of WooCommerce, there are two other codes you can reference.
_ticket_
_description_
These can be used to input text into the relevant section of the html. For instance, if you put something like “congratulations your ticket number is _TICKET_”
That customer will see their actual ticket number listed there instead of “_TICKET_”. The _description_ code works similarly; however, it provides the description of the event instead.
If you wish to have the ticket number that is generated automatically delivered in QR code format, you can input this line into your HTML. This will resolve that Ticket Number into a QR code for a customer to scan easily at any 2D scanner on-site for validation.
Example:
https://api.qrserver.com/v1/create-qr-code/?size=300×300&data=_TICKET_